Yii Framework, AngularJS, Git Notes
Commands
df -h
du -s basic
du -sm basic (display in mb)
ls -lat
Installing Yii via composer
- Check if composer is installed
which composer // or composer --version
composer create-project --prefer-dist yiisoft/yii2-app-basic basic
Check the requirements page
http://se-cosd.netlab.hof-university.de/~sbokhari/basic/requirements.php
Check the basic webpage
http://se-cosd.netlab.hof-university.de/~sbokhari/basic/web/index.php
models, view - two categories:- corporate identity, content
ln -s existingfile newfile
source to target
create a soft link.
cp main.pp main-01.php
mv main.php main.orig.php
ln -s sourcefile.php destinationfile.php
unlink
Find where you can find the place where you need to change My Application.
config/web.php :- inside the file "name": "Mushy"
web/index - entry script of our application %2f = hexadecimal for /
- application may consist of different
- modules may have their own controller.
- components have no controllers ex- login component,
Models contains functions which contains business logic. Only the data. Controller may render something or nothing. View can have zero or multiple models.
bootstrap is part of asset bundle. widget - window gadget. controller name is linked to the file system in view.
filter says if the rest ai is giving json or xml.
- Creating an action
Quiz - 1
Characteristics of YII
- Php framework for rapidly devloping modern web applications
- Component based PHP framework
- High performance PHP framework
Yii is best known for,
- Developing all kinds of web applications using Php
- Suitable for developing large-scale Php applications
How does Yii compare with other framworks,
- Like most Php frameworks, it implements the MVC architectural pattern
- Yii is a full stack framework providing ready to use features: query builder and ActiveRecord for both relational and NoSQL databases
- High performance is a primary goal of Yii
Versions of Yii,
- 1.1 : old gen
- 2.0 : current gen
Yii facts,
- a pure OPP based framework
- Yii 2.0 requires PHP 5.4.0 or above, runs best with 7.0
Quiz - 2
Which subdirectory holds the configuration files for the Yii 2 basic application? public_html/basic/config
Which subdirectory holds the controller definitions for the Yii 2 basic application? public_html/basic/controllers
Which subdirectory holds corporate identity view files for the Yii 2 basic applications, views/layouts
file view/layout/main.php holds the corporate identity for Yii 2 False
file controllers/SiteController.php holds the controller for the startpage of the Yii 2 basic application
File controllers/gamesController.php may hold the controller defn for the games controller of the Yii 2 basic application True
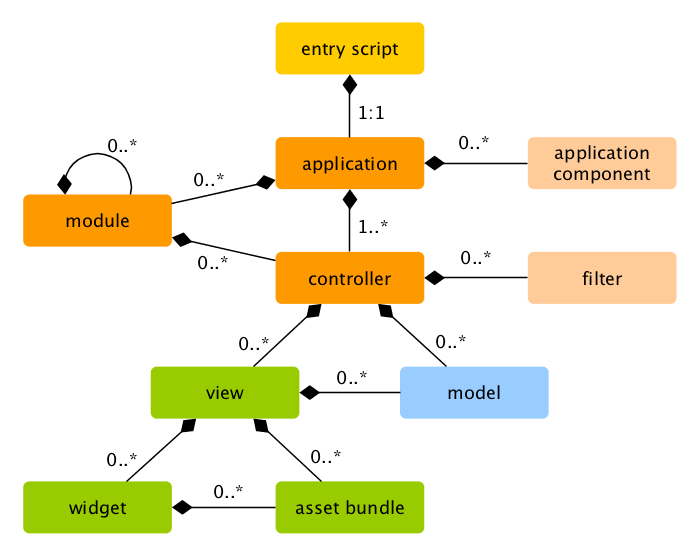
MVC image of the Yii
 Each application has an entry script web/index.php which is only Web accessible Php script in the application.
Each application has an entry script web/index.php which is only Web accessible Php script in the application.
- entry script will take an incoming request and creates an application instance to handle it.
- The application resoles the request with the helps of its components, and dispatches the request to MVC elements.
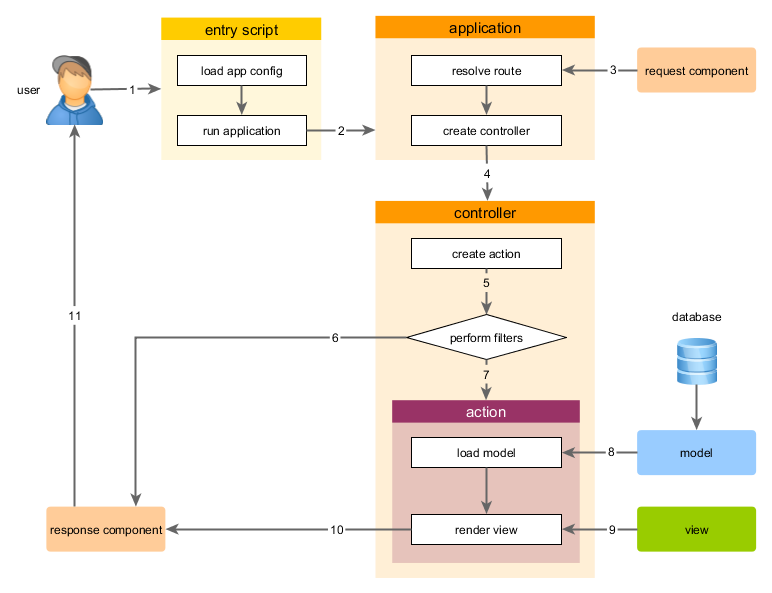
MVC Request lifecycle
How does an application handle an incoming request?
- A User - makes a request to the entry script
web/index.php - entry script loads the application configuration and creates an application instance to handle the request.
- application resolves the requested route with the help request application component.
application creates a controller instance to handle the request

controller creates an action instance and performs the filters for the action
- If any filter fails, the action is cancelled.
- If all filters pass, the action is executed.
- The action loads some data models from a db
- action renders a view, providing it with data models
- Rendered result is returned to the response application component.
- Response component sends the rendered result to the user's browser.
GIT Notes
git commit --amend --rest-author = amending a commit
git log --format=fuller
git log --format=raw Two kinds of commands introduced by Linus travold A. Porcelain commands, B. Plumbing commands.
git blob is the fundamental data unit in Git ecosystem. They are merely binary files. Everything is compressed & transformed into a blob before saving into a git repo.
Git calculates the hash on the content of the file, and not in the file itself.
git log --oneline gives us a compact history data
git log --oneline --graph --decorateEvery commit in git is a snapshot of the entire repository.
git checkout- asking git to move me to the branch I was before switching.Ref : Git Essentials by Ferdinando Santacroce Second Edition (2017) Summary
Angular Notes
- AngularJS is a structural framework for dynamic Single Page Web application.
- Use HTML as a templating language and
- AngularJS and Angular are incompatible.
It is a framework for,
- client side model view controller (MVC) architecture.
- model view view model (MVVM) architecture.
AngularJS paradigms,
- Declarative programming - user interfaces,
- Imperative programming - business logic,
- Two way data binding
- Automatic synchronization of models and views
- Avoid explicit DOM manipulation - improve testability, performance.
AngularJS Design goals,
- Decouple DOM manipulation from application logic.
- Decouple client side of an app from server side.
- Provide a structure - designing, writing business logic, testing.
AngularJS Implementation,
- MVC pattern - to separate presentation, data and logic components,
- Dependency injection -
technique where an object supplies the dependencies of another object. Dependency is an object the can be used (as a service) Injection is the passing of the dependency to a dependent object(a client). The service is made part of the client's state. Passing the service to the client, rather than allowing a client to build or find the service is the fundamental requirement of the DI.
- Traditional server side services such a view-dependent controller are brought to client-side web applications.
- Reduces the burden of the server.
Keywords
- Modules - represent the components used in my application, by using modules its easier to reuse code in other applications or other parts of your website.
- Directives - extends HTML tags and attributes, easy to bind data to html elements,
- Scope - use JS objects to represent a set data, can be data generated on the web server, database, or web service or client side using regular angularjs code.
- Expressions - directly linked with Scope ( just refer it as data), page is going to be updated dynamically as the data changes. Data binding.
- Services - for performing common tasks such as ajax techniques etc,
Directives
ng-app :- directive tells AngularJS that the
element is the owner of the angular application.<div ng-app="">ng-model :- directive binds the value of HTML control fields (input, select, textarea) to application data.
<input type="text" ng-model="firstname">ng-bind :- binds application data to innerHTML view. Binds content of
element to application variable name.
<p ng-bind="name"></p>